I don’t know about you but often if I’ve just completed a post with a lot of text, I look back at it and think mmmm… something missing?
I just feel that all the text looks a little…
DULL!
Whatever you might think about sales pages, you know the ones with all manner of different fonts, images and call to actions…
They’re never ever dull.
Now I’m not saying I want to make all posts as busy as a sales page, but I would like to give my visitors eyes a few variations to look at.
I also want to be able to highlight key points in some of the posts.
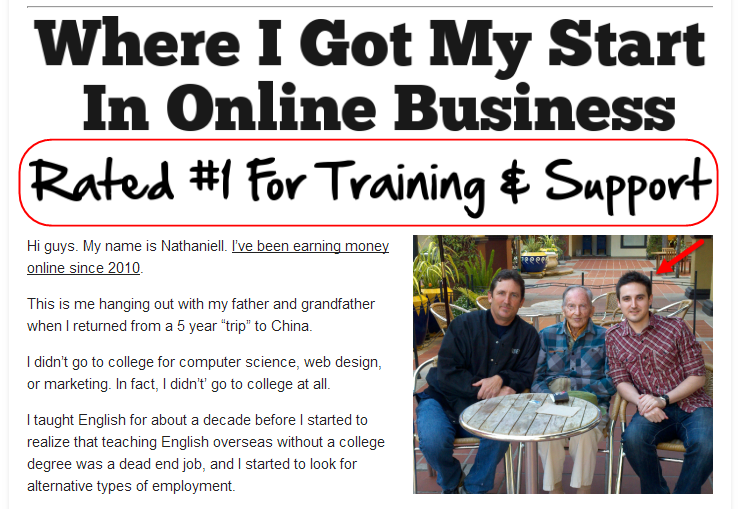
What prompted me to look into how this could be done was this page below…
Nathaniell is a very successful member of WA and I really liked the look of his WA review page (http://onemorecupof-coffee.com/wealthy-affiliate-review/)
I’ve outlined in red above the handwritten font style I wanted to achieve.
Anyway this is how I did it… (totally free) 😛
Step 1 Install TinyMCE Advanced Plugin
From within your WordPress dashboard select plugins > add new > and search for TinyMCE Advanced…
Hit Install Now and follow the instructions to activate the plugin…

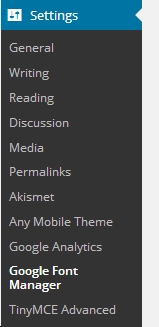
Once installed the Tinymce Advanced otions will appear in the WordPress settings drop down menu in the WordPress Dashboard.
In my example right it appeas at the bottom of the menu.
Click TinyMCE Advanced to be taken to the options screen.
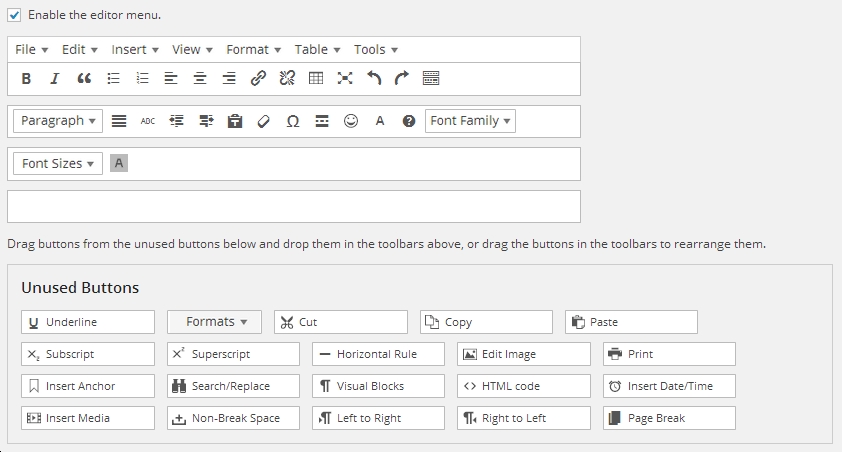
Basically what this plugin does is allow you to add a lot more functionality to the standard WordPress editor by simply dragging the functions you want up into the editor.
See screen below.
I’ve added font sizes, background font color, as well as font families (you need font families added if you also want to add additional Google Fonts like I did).
Once you’ve saved you changes your standard WordPress Editor is jam packed with additional power…
Now I wanted to add a Google font to my editor.
The Rock Salt font created a hand written look that I wanted to add.
Rock Salt example text… how cool is this?
and with the font size functionality and font background color I can go…
CRAZY!
OK this may be is a bit too far.
STEP 2 Install Google Font Manager
As you did for the TinyMCE Plugin search for Google Font Manager plugin.
Install and activate.
Again go to the WordPress Dashboard > Settings and click on Google Font Manager.
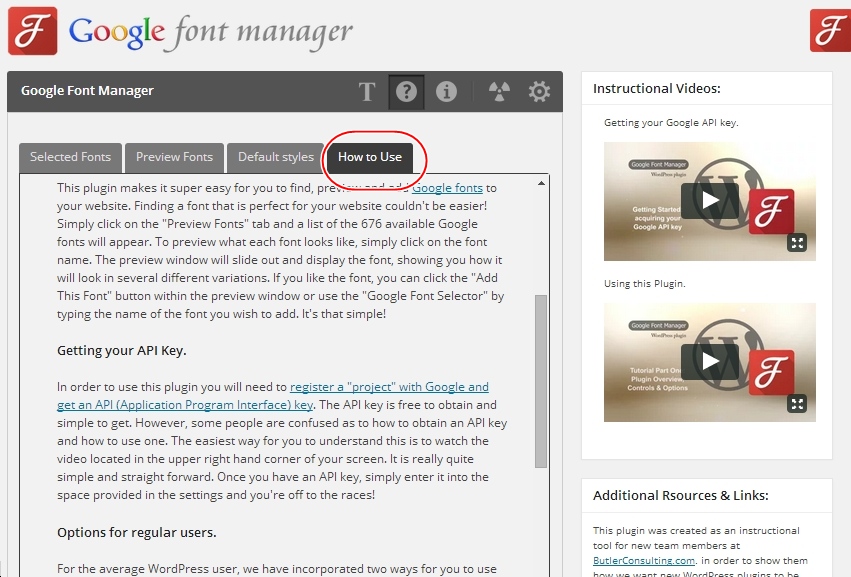
This will take you to the Google Font Manger Plugins setting page (see below)
This plugin takes a little setting up because it uses a Google API.
Don’t worry if you don’t know what that is if you hit the ‘How To Use’ tab highlighted in the screen shot below the plugin provider has two video’s which walk you through getting an API from Google (easy) and setting up the plugin (even easier).

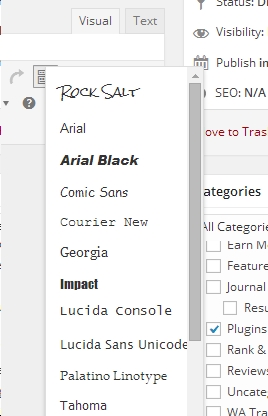
Once all this is done and you’ve selected the Google fonts you want to use. They will now appear in your standard WordPress editor under the ‘font family’ button.
See my example to the right…
Rock Salt my chosen font has magically appeared above the standard font choices.
So now as you create you content you can simply highlight the text you want to change and change the font type, size, color and background color.
Want more?
Have you ever tried adding a text box widget to your WordPress sidebar?
Not easy right…
Till now…
Introducing The TinyMCE Widget Plugin
See the widget in the sidebar on the right.
I’ve called it the Easy Widget Editor.
Well the TinyMCE Widget plugin makes all this possible…
 Follow the same procedure as before to find, install and activate the TinyMCE Widget plugin.
Follow the same procedure as before to find, install and activate the TinyMCE Widget plugin.
Normally if your using a text widget in your sidebar you have to use HTML to if you want to do anything other than plain text.
Not with this bad boy….
So find ‘Appearance’ drop down menu in the WordPress Dashboard > click on ‘Widgets’
This will take you to your Widgets page. The look of this will differ slightly depending on your Theme.
 Look for the ‘Visual Editor’ Widget that this plugin creates for you. Drag it into the Widget area you want to work in. In my example this was my right sidebar.
Look for the ‘Visual Editor’ Widget that this plugin creates for you. Drag it into the Widget area you want to work in. In my example this was my right sidebar.
Click on the little drop down arrow and the standard WordPress editor appears and you can now easily edit your widget without the need to know any HTML.
This plugin is seriously handy.
I hope you find this helpful, if so please share and / or ask questions below.
Thanks for visiting
Richard









Somebody asked me about getting the Google api key so here is the video from the Google Fonts Manager plugin creators…
https://vimeo.com/83986921